¿Cómo se crea esta línea de tiempo?
- Inicia sesión con tu cuenta de gmail a Google.
- Haz una copia de la siguiente plantilla. Se trata de la hoja de cálculo de la línea de tiempo anterior, conteniendo algunos ejemplos que deberás sustituir, una vez entendido su funcionamiento, por los tuyos. Deberás hacerte una copia de la misma.
- Ahora añade tus propios eventos. NO MODIFIQUES LAS CABECERAS NI DEJES FILAS EN BLANCO ENTRE UN EVENTO Y OTRO:
- Añade la fecha de tu evento con el formato Año/mes / día:
- Si quieres añadir una fecha anterior a nuestra era (antes de Cristo), deberás escribir el año con un signo "-" delante y luego, en la columna, Display Date, escribir de nuevo la cifra (sin el signo negativo) y las siglas A.C. que representan "antes de Cristo".
- Así quedará el resultado en la línea de tiempo:
- Añade ahora el titular y la descripción del evento
- A continuación pega las URL de tus imágenes o vídeos. Añádeles el nombre de la fuente de la que proceden y una breve descripción de en qué consisten. Puedes añadir un hipervínculo a la fuente de procedencia si escribes su nombre entre las siguientes etiquetas:
<a href="URL DE LA WEB DE PROCEDENCIA">Nombre de la fuente</a>
- En la columna "Text" debéis escribir una explicación o breve descripción del evento. Acabad con un apartado "Para saber más" que hipervincularéis con la dirección de la que habéis sacado la información o que recomendáis para saber más sobre el tema. Para hacer este hipervínculo, copiad esta "sintaxis HTLM" al final deltexto principal:
TEXTO
<p>
<a href="url">Para saber más</a>
El código <p> crea una línea de separación entre el texto principal y el texto "Para saber más".
El otro código permite asociar el texto "Para saber más" a un hipervínculo. Debes sustituir URL por la url de la web con la que quieras hipervincular el texto. (No quites las comillas)
- En el último bloque puedes decidir:
- Agrupar eventos, añadiéndoles una etiqueta en la columna Group. Estos eventos aparecerán en la misma línea.
- Cambiar el color de fondo o añadir una imagen como fondo escribiendo su url. Puedes elegir el código de color en esta web.
- Decidir qué evento actuará como portada escribiendo "title" en la columna Type. Este evento no necesita que escribas una fecha asociada.
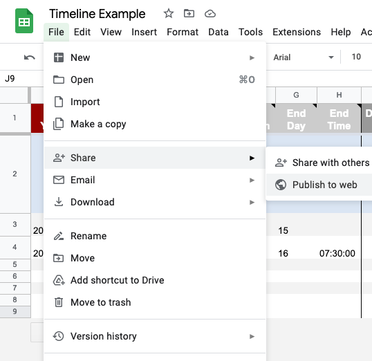
- Una vez completada tu hoja de cálculo con los eventos deseados, en la sección "Archivo" elige "Publicar en la web"
- IMPORTANTE: Una vez publicada, cierra la ventana de "publicar en la web" y copia la URL de tu hoja de cálculo .
- Ahora dirígete a la web de Timeline. Sitúate en el paso 3 y pega la URL en el espacio que aparece:
- Finalmente, en el paso 4, copia el código embed y pégalo en tu blog pulsando en la pestaña HTML
Aquí tienes un vídeo que te muestra un resumen de cómo crear una línea de tiempo:









MUCHAS GRACIAS!
ResponderEliminar